- Duży i nowoczesny Telewizor
- Dostępna Kuchnia
- Lodówka
- Czajnik
- Wypoczynek z dala od zgiełku
- Atrakcje






Nasza oferta
Zapraszamy do odwiedzenia regionu. Nasza "Perła Kaszub", jak mówi się o Chmielnie, położona jest na terenie Kaszubskiego Parku Krajobrazowego. Pensjonat położony jest w malowniczym miejscu na zboczu Góry z pięknie rozpościerającym się widokiem na jeziora Chmieleńskie. W pobliżu kąpieliska oraz wypożyczalnie sprzętu wodnego. Wszystkie otaczające jeziora są I klasy czystości, bogate w różne gatunki ryb. Niedalekie wzgórza otaczające jeziora porastają stare lasy mieszane bogate w jagody i grzyby.
- Rezerwacja "Willa na zobczu", tel. 695 600 498 nazboczu.chmielno@interia.pl
- Dane do przelewu: Cierocki Krystian 83-333 Chmielno, ul. B. Grzędzickiego 20 nr konta: 07 8324 0001 0031 9883 3000 0020

Historia
Chmielna, legenda głosi, że dwoje młodych ludzi zakochało się w sobie. Na skutek sprzeciwu rodziców dziewczyna utopiła się, a chłopak zmarł z żalu. Na ich grobach po obu stronach kościoła wyrosły pędy chmielu, które wzrastały na murach kościoła, gdzie połączyły się i zakwitły. Zgodnie z legendą nadano wsi nazwę Chmielno. Ta piękna miejscowość nazwana jest "Perłą Kaszub". Są tu szlaki rowerowe, szlaki kajakowe!
- Szczegóły
- Odsłony: 1806
- Duży i nowoczesny Telewizor
- Dostępna Kuchnia
- Lodówka
- Czajnik
- Wypoczynek z dala od zgiełku
- Atrakcje
- Duży i nowoczesny Telewizor
- Dostępna Kuchnia
- Lodówka
- Czajnik
- Wypoczynek z dala od zgiełku
- Atrakcje
- Szczegóły
- Odsłony: 70206
Home page - you can disable this part for menu item in Extensions -> Template Manager -> JM-Template -> Basic Settings -> Disable component.
- Szczegóły
- Odsłony: 2076
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
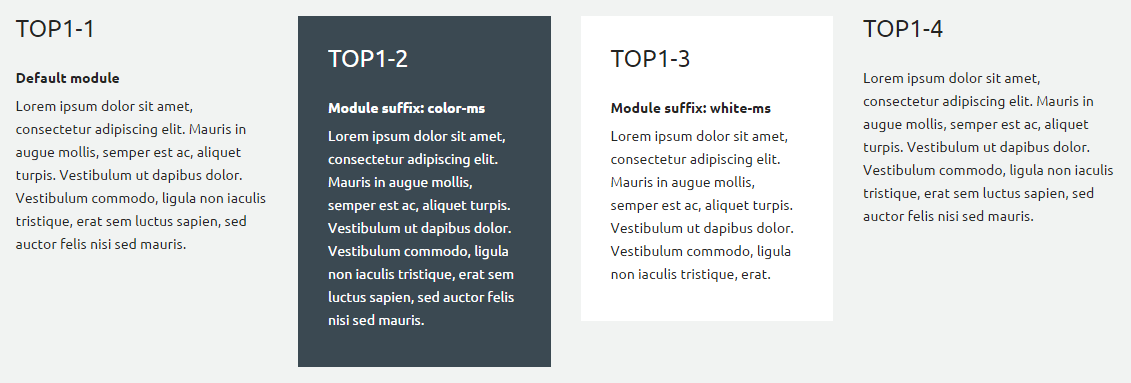
1. Available module designs

2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: header-ms

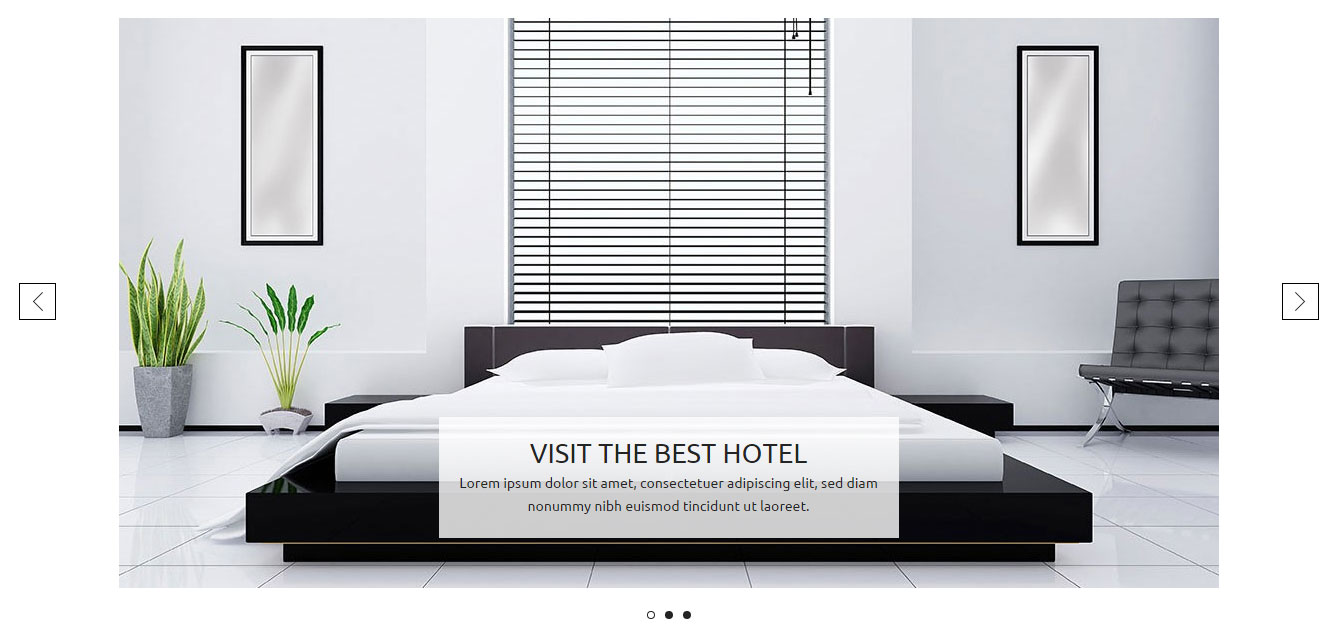
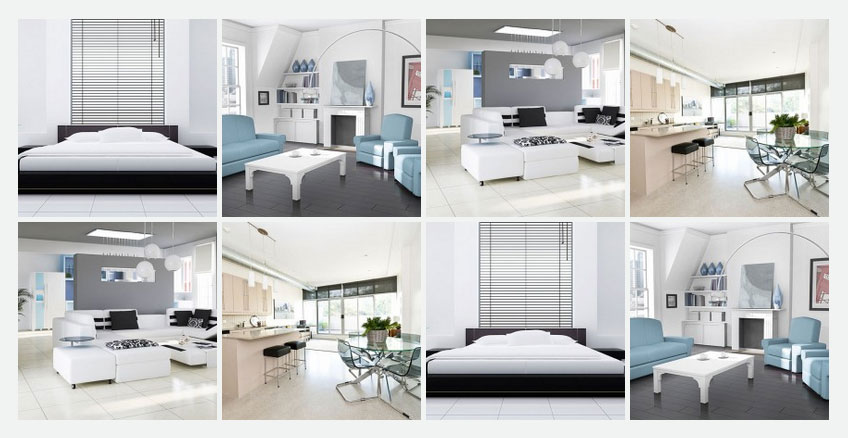
3. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: grid-ms

4. Use the following suffixes for DJ-Tabs module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: side-tabs-left-ms and side-tabs-right-ms

5. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
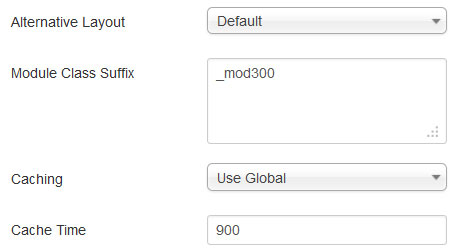
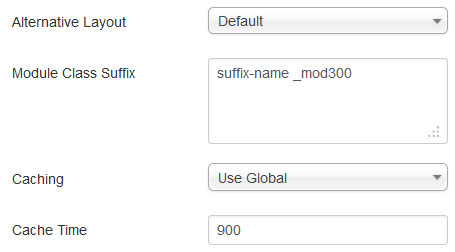
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

- Szczegóły
- Odsłony: 2669
JM Apartments Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.















