- Duży i nowoczesny Telewizor
- Dostępna Kuchnia
- Lodówka
- Czajnik
- Wypoczynek z dala od zgiełku
- Atrakcje
- Szczegóły
- Kategoria: Informacje na temat Chmielna i okolic
- Duży i nowoczesny Telewizor
- Dostępna Kuchnia
- Lodówka
- Czajnik
- Wypoczynek z dala od zgiełku
- Atrakcje
- Duży i nowoczesny Telewizor
- Dostępna Kuchnia
- Lodówka
- Czajnik
- Wypoczynek z dala od zgiełku
- Atrakcje
- Szczegóły
- Kategoria: Informacje na temat Chmielna i okolic
Home page - you can disable this part for menu item in Extensions -> Template Manager -> JM-Template -> Basic Settings -> Disable component.
- Szczegóły
- Kategoria: Informacje na temat Chmielna i okolic
There are additional module designs available that you can control by entering a correct suffix name as a module parameter.
Let's check them all.
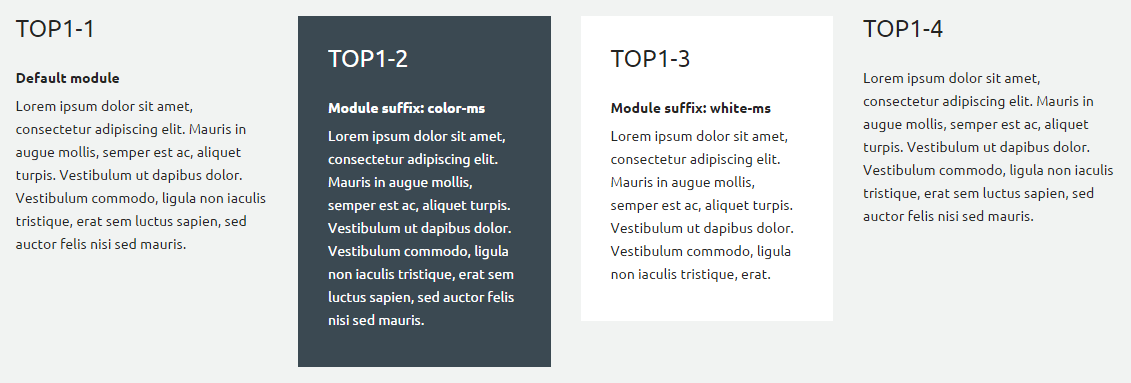
1. Available module designs

2. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: header-ms

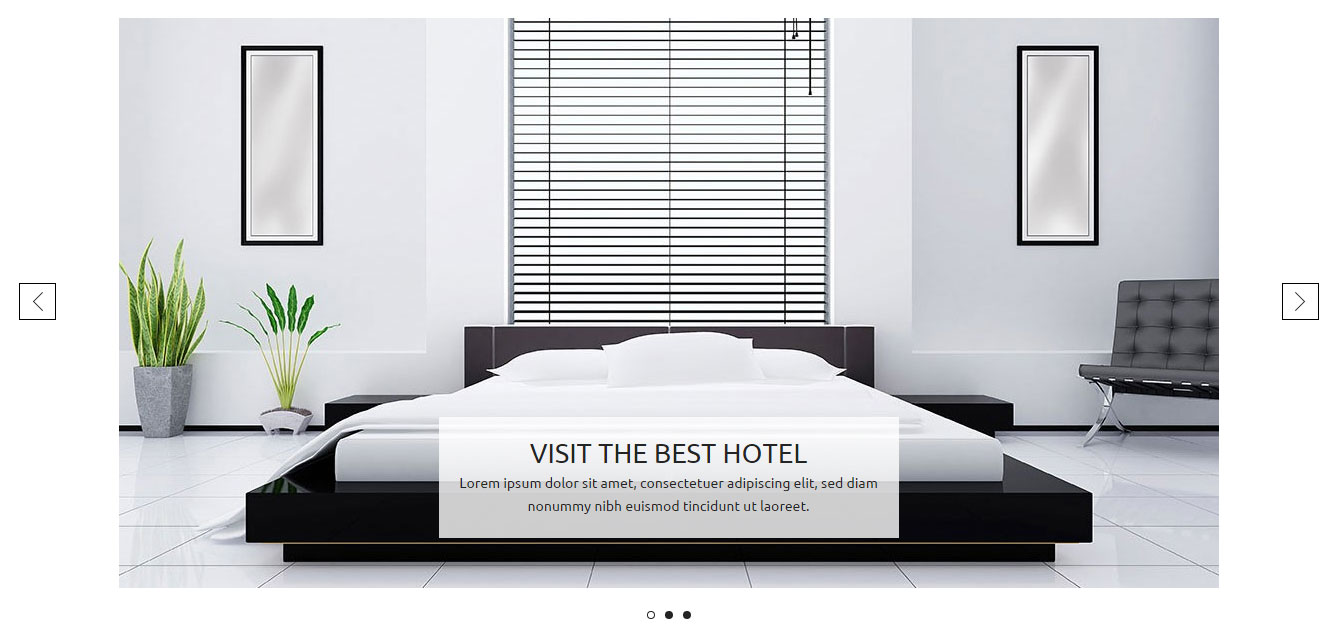
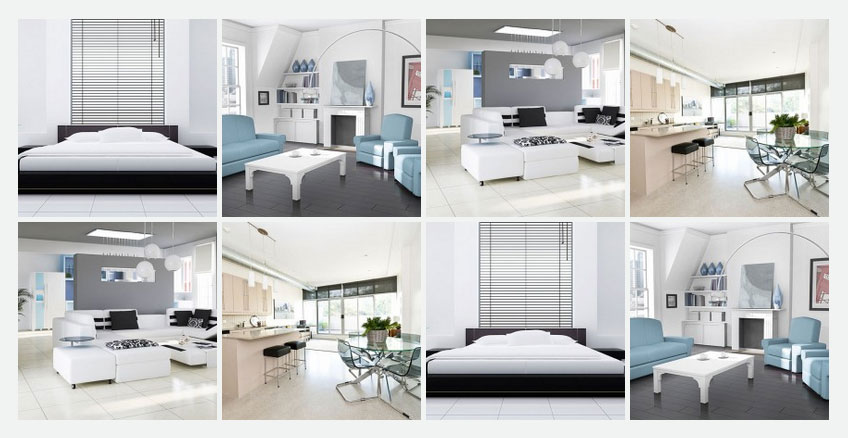
3. Use the following suffixes for DJ-Mediatools module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: grid-ms

4. Use the following suffixes for DJ-Tabs module if you want to get the following view for module. Otherwise a module will use the default css styles.
Suffix name: side-tabs-left-ms and side-tabs-right-ms

5. Use the suffix for module to reduce space below module.
Suffix name: margin-ms
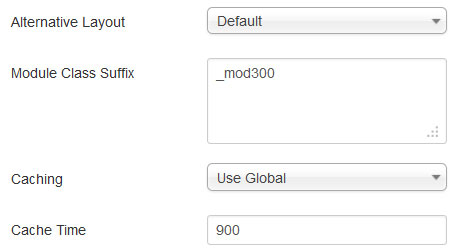
6. Additional and very useful suffix to make your modules height the same.
You just have to put a suffix at a module configuration to get the specified module height.
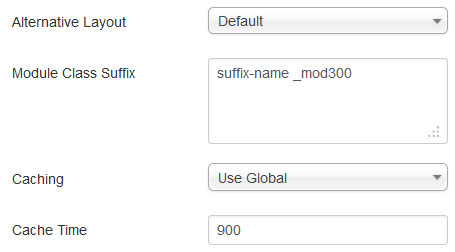
See here the screenshot:

_mod300 means that your module will be of 300 pixels high.
If you need to mix suffixes, remember to put that suffix at the end and add space between suffixes, see the example:

- Szczegóły
- Kategoria: Informacje na temat Chmielna i okolic
- Szczegóły
- Kategoria: Informacje na temat Chmielna i okolic
JM Apartments Joomla template is using fully responsive layout that adjusts to various screens: desktops, tablets or mobiles.
EF4 Framework includes Layout Builder tool which allows you to customize template layout for different screen dimensions.







